Editing the Homepage Slideshow
1. Prepare Slideshow Image
Before uploading the image, it should be optimized for the web.
Recommended image width should be somewhere between 1400px and 1600px wide and be saved at 72dpi.
Keep in mind that an image that is too small will be stretched to fill the space, and may appear distorted.
There are several free online tools available to help scale and optimize images for the web.
Here are a few:
- Image Resize.org: https://imageresize.org/
- Bulk Resize Photos: https://bulkresizephotos.com/
- Compressor.io - https://compressor.io/compress
The slideshow will center the image in the space, so you may need to crop the image to get it to appear in the slideshow window correctly.

2. Upload Image to Slideshow Folder
Slideshow images are stored inside the 'slideshow-images' folder here:
https://routespartnership.org/slideshow-images/folder_contents
Click on 'Contents' folder in edit bar, then select 'slideshow-images'
Add image to this folder, using the 'Add New' link on the left.
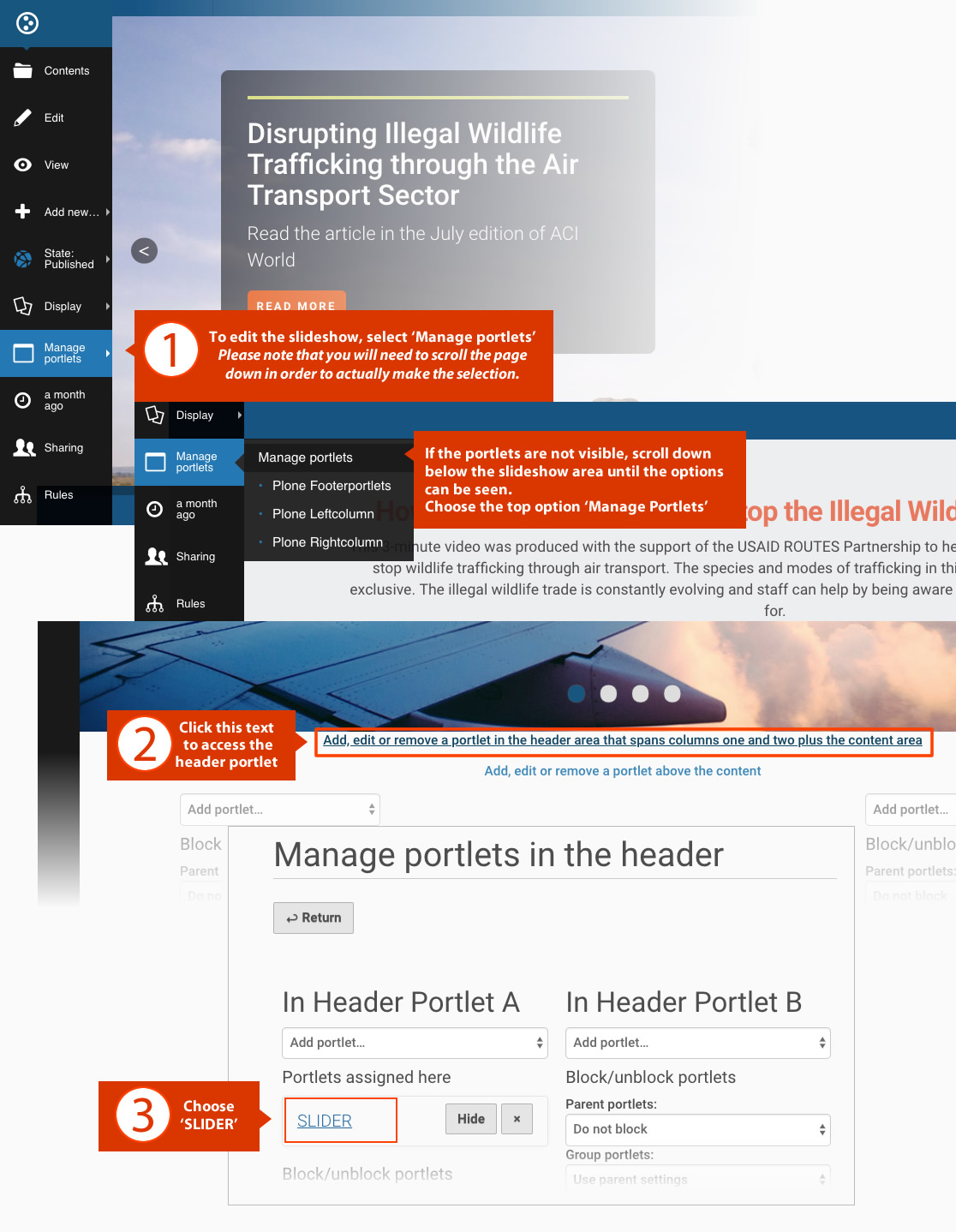
3. From Homepage, select "Manage portlets"
(You must be logged in to edit)

Switch to code view (Tools > Source)
The slideshow is setup as an HTML List. Each list item has an image, title, description and a link to the content (content should be in place first).
A quick way to add a new slide is to copy all of the code from one of the list items. Look for the opening <li> tag and select everything up to the closing </li> tag. Then select "copy", position your cursor where you want the new slide and select "paste". Then edit the slide to show your new content.
<li><img title="Image title" src="../slideshow/slide-name.jpg" alt="alt name" />
<div class="overlay-block">
<h2>Main Title</h2>
<div class="description">Short description.</div>
<div class="readmore"><a href="https://routespartnership.org/link-to-content">Read more</a></div>
</div>
</li>
Add the slideshow images to the 'slideshow-images' folder under the 'Contents' folder. You can select the images using the image tool in the WYSIWYG editor.
Video: How to Edit the Slideshow